先说明下,这些方案并没有用在vpswy.com上,因为本站放在krypt上,型号点此查看,不需要优化。
这几天,帮一个朋友优化wordpress,其实我不太会,边摸索边来。
首先是js和css文件静态化
免费cdn是一定的,jsdelivr+github是最好的选项,具体是怎么实现。
1、最初想到的是wp-super-cache,这是wp官方写的。
安装后,发现有点问题,因为用的模版是zibll,里边的文件比较多。
wp-super-cache是指定一个目录,然后排除一些不用cdn的文件后缀,其他的全部走cdn。
这样如果漏掉某个后缀没排除,估计会出一些问题。
其实也可以改下代码,变成指定文件后缀走cdn,这有点难度。
2、然后开始查找不用插件的方法。
查到,可以在functions.php中添加代码实现替换资源。从一个pc6a的网站,找到了张戈的代码。
//静态资源CDN
function OSSCDN(){
function Rewrite_URI($html){
/* 前面是需要用到CDN的域名,后面是需要加速的静态文件类型,使用分隔符 | 隔开即可 */
$pattern ='/https:\/\/(www\.|)pc6a\.com\/wp-content\/themes\/dux\/([^"\']*?)\.(js|css)/i';
/* CDN空间地址,请自行替换成实际空间地址 */
$replacement = 'https://cdn.pc6a.com/dux/$2.$3';
$html = preg_replace($pattern, $replacement,$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'OSSCDN');
我就拿本站来举例,
在github里,假设用户名是vpswy,
新建一个项目zibll,用github客户端把项目拉到本地,设置目录zibll。
把zibll模版里的css文件夹和js文件夹复制到本地zibll目录下。
用github客户端push上去。
这个代码直接用也有问题。
因为zibll模版,有些支付模块里边也有js文件。
收费模版(我买了授权的),不能全部传到github上。而一个一个文件去找,设置路径传上去,又太费事。
那么怎么能只替换js和css文件夹里的js和css文件呢?
只要把代码稍加修改就可以。
//静态资源CDN
function OSSCDN(){
function Rewrite_URI($html){
/* 前面是需要用到CDN的域名,后面是需要加速的静态文件类型,使用分隔符 | 隔开即可 */
$pattern ='/https:\/\/(www\.|)vpswy\.com\/wp-content\/themes\/zibll\/css\/([^"\']*?)\.(js|css)/i';
/* CDN空间地址,请自行替换成实际空间地址 */
$replacement = 'https://cdn.jsdelivr.net/gh/vpswy/zibll/css/$2.$3';
$html = preg_replace($pattern, $replacement,$html);
$pattern1 ='/https:\/\/(www\.|)vpswy\.com\/wp-content\/themes\/zibll\/js\/([^"\']*?)\.(js|css)/i';
$replacement1 = 'https://cdn.jsdelivr.net/gh/vpswy/zibll/js/$2.$3';
$html = preg_replace($pattern1, $replacement1,$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'OSSCDN');
这样就只会替换css和js文件夹里边的css和js文件了。
如果你想替换额外的文件夹,把10-12行 复制粘贴,稍作修改就可以了。
图片使用站外图床静态化
图床用哪个都行,只要国内速度快,能外链,没流量限制就行。
我这里用的方法,不适合大量图片。
大量图片可以像js css一样,通过jsdelivr+github来实现就可以。
因为原本有几篇文章了,没有重新设置,而是沿用原来的图床。
1、主体设置里边的图片,比如幻灯片等,一张张设置就可以。
2、文章里边的图片,使用到了一个插件,External Media without Import。
wp后台搜索在线安装启用就可以。
这名字起得好,啥作用直接说清楚了。
怎么用呢?
发布或者编辑文章时,点设置特色图片,
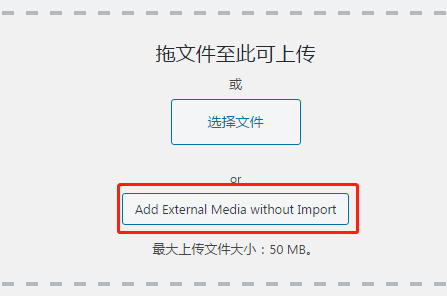
然后添加媒体的时候,有一个选项:Add External Media without Import